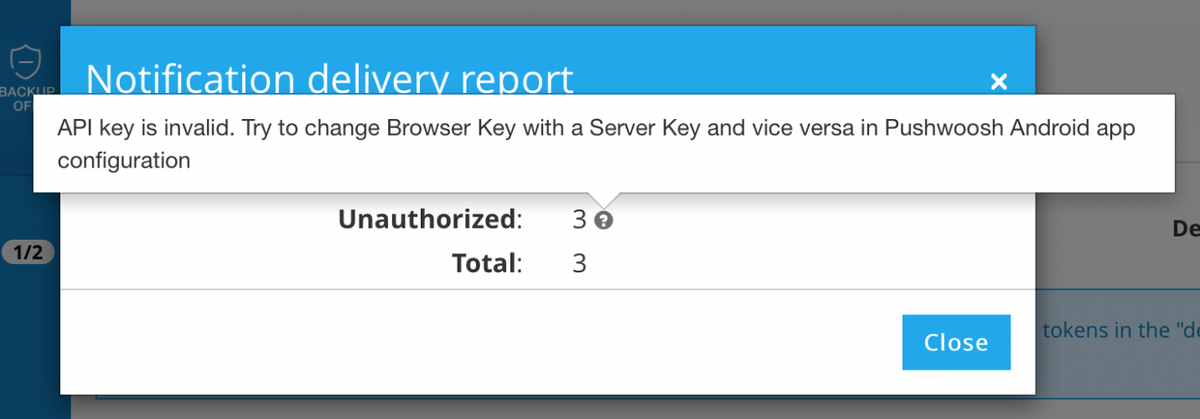
Դուք փորձում եք կարգաբերել Google Chrome- ի ազդանշանային ծանուցումները PushWoosh- ի հետ և այս սխալն եք ստանում.
« API բանալին անվավեր է , Փորձեք փոխել զննարկիչը Բանալի սերվերի հետ Բանալի և հակառակը ՝ Պուշվուշ Android հավելվածի կազմաձևում »:
Ես որոշ ժամանակ պայքարում էի այս մեկի հետ և հուսով եմ, որ այս արագ ուղեցույցը կօգնի յուրաքանչյուրին, ով խրված կլինի այս քայլի մեջ: Եվ պարզապես գրառման համար, ձեզ հարկավոր չէ կարգաբերել Android հավելվածի ազդանշանային ծանուցումները Chrome push ծանուցումների համար ՝ PushWoosh- ի հետ աշխատելու համար:
Ինչպես կարգավորել PushWoosh- ը Google Chrome- ի ծանուցումների համար
- Գնացեք Google Cloud Platform և ստեղծեք նոր նախագիծ
- Միացրեք Google Cloud Messaging API- ն և ստեղծեք API ստեղն առանց սահմանափակումների
- Գնացեք Firebase և ստեղծեք հավելված Cloud Messaging- ի միջոցով ( ցուցումներ )
- Firebase- ը միացրեք բնօրինակ Cloud Platform Project- ին
- Գնացեք Cloud Platform -> Cloud Messaging API -> Ավտոմատ կերպով ստեղծված բանալիները տեսնելու թույլտվություն
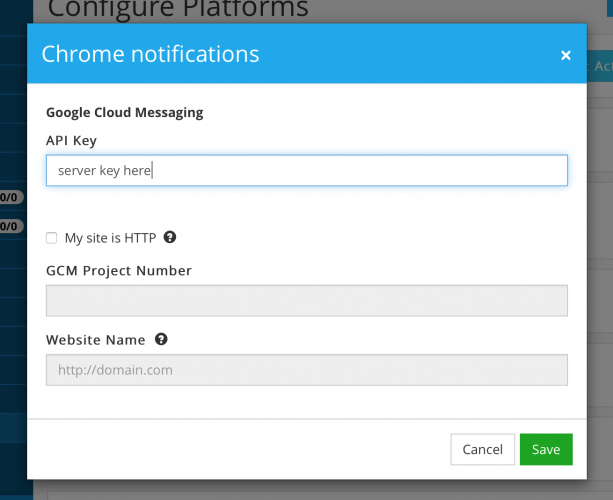
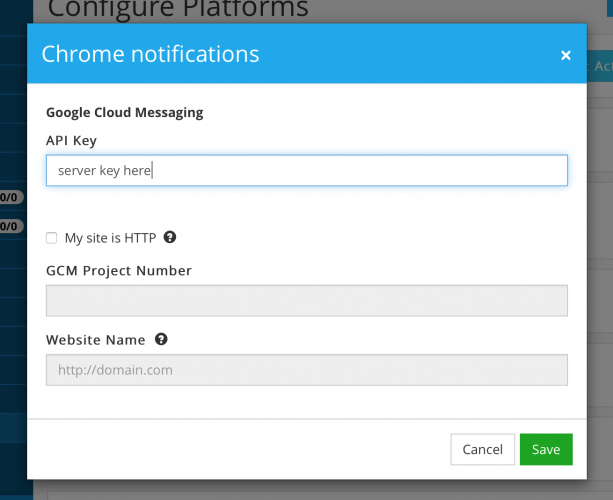
- Տեղադրեք սերվերի բանալին PushWoosh- ի Chrome կազմաձևման բաժնում

«Սերվերի բանալին», որն ինքնաբերաբար ստեղծվել է Google Cloud Platform -> Google Cloud Messaging API- ի ներքո, աշխատել է ինձ համար:
Շնորհակալություն ընթերցելու համար, և հուսով եմ, որ սա օգնեց ձեզ լուծել այն խնդիրը, որը դուք ստեղծում էիք PushWoosh- ը Google Chrome- ի միջոցով:
Դեյվիդ Պ.